Mistakes happen.
Thankfully, nearly all common website issues are avoidable.
A website is one of the most important and powerful marketing tools available to a business today. It’s often the first impression of your business. And for new customers, first impressions are everything.
A professional website should explain exactly what your business does and engage the visitor at the same time in order to be effective.
Many factors will contribute to the perception of a website when it is designed. These include: consistency, colours, typography, imagery, usability and functionality.
When designing a website, it’s important to aim for the perfect balance of optimal usability (form and aesthetics), as well as easy navigation and use (functionality and speed).
While most mistakes can be fixed, it’s much easier and less costly to avoid them in the first place. All it takes is some careful planning and avoiding the common pitfalls.
We have been delivering website design services for many years to businesses and this has given our in-house marketing team the opportunity to see the mistakes made across a huge range of business websites.
Below are 42 common mistakes that you should absolutely avoid when building a website.
With so many potential mistakes, we’ve grouped them into key areas:
- Website design mistakes
- Mistakes with images
- Mistakes with colours
- Mistakes with text
- Multimedia mistakes
- Mistakes with page elements
- Back-end Mistakes
- Mistakes with your message
- Performance mistakes
Website Design Mistakes
1. You didn’t plan your website properly
Before building a new website (or undergoing a redesign of your existing website), ask yourself a few fundamental questions:
- What is the goal of my website?
- Who are my target customers or ideal clients?
- How will I drive traffic to my website?
- Who is going to update my website, and how often?
- How much will website maintenance and updates cost?
A poorly-planned website will throw up some glaring errors and inconsistencies from the outset. If your website does not answer some key questions like the ones above, and is without a master brief detailing the architecture and wireframes, you will likely end up with missing and broken pages. You’ll create more work for yourself, plus the code behind your pages will slow your site down while blowing out your dev schedule. Put a plan in place.
2. Don’t flip-flop between layouts and fonts
It might be tempting to go crazy with layouts and fonts. You have all that space available – why not? Well, this is a big mistake. Your web designer should develop a style that not only suits your brand, but also communicates it clearly to your clients. Having an orderly layout and a defined font suite creates consistency across your website and unites with your messaging to engage your customers.
Consistency is super important for creating a valuable website. Repetition of design and messaging builds trust and improves usability. This applies to your website’s layout, navigation menu and the fonts used. Larger brands often create branded content using brand guidelines to ensure all their marketing collateral is consistent.
Smaller businesses can simply stick to a set style for headlines and subheadings, plus a template design for each page. When building a website, your priority should be to deliver a good experience for visitors, and one of the quickest ways to corrupt this is with inconsistent page content and a mish-mash of typography.
3. Your visual balance is wrong
Often, there are two big mistakes we see with website design: either there’s too much going on, or there’s not enough going on. Website design is about finding the right balance between the two. Sites with too many images, fonts, blocks of text – they look crowded and muddy the message. Likewise, sites with huge areas of white space give the user more opportunity to vague out and bounce.
4. It’s not easy to navigate your site
There should be a visual hierarchy to your website. Good designers know there needs to be a focal point, and scrolling should follow an f-shaped pattern, because that’s how people read. Navigating your website should be easy to read and follow.
And there shouldn’t be any orphan pages. There needs to be a familiar flow to your pages, so potential customers know where to go to find things and stay engaged with your brand.
Mistakes With Images
5. Your images are costing you sales
Don’t fill your website with stock photos. Use them sparingly, if at all, for impact. It’s better to use your own, personal, studio-quality photography. Cheesy, or poor-quality images should be avoided entirely. Make sure your images are optimised to speed up load times. Consider design alternatives such as graphics, infographics and template/colour tweaks for a faster loading experience.
We’re not sure what’s worse – publishing irrelevant images or having no images at all. The prospect of both makes our graphic designer shiver with unbridled horror. Using images that have nothing to do with your brand or products can cause confusion for your audience.
A website devoid of any images feels bland and boring, kind of like you haven’t bothered to show up for them. Additionally, a site with zero images will increase bounce rates (visitors leave a page promptly after visiting), on your website and lower average viewing times.
6. No favicon, no clue
This may not seem like a big deal, but it reflects poorly on your website if it’s missing a favicon. These help people navigate to your site when they have many tabs open and they look good on bookmark lists. Be professional. Add a favicon.
Mistakes With Colours
7. Don’t use a rainbow of colours
Stick to a colour palette that gels with your brand and messaging. A good creative director and graphic designer can find the best colours to suit your website and your business. Be careful when choosing custom colours as these can create consistency problems when moving to print brochures, for example.
Choosing your brand’s colour palette should happen in the early stages of the website design process. You only need FOUR colours maximum for your website. Allow plenty of space around the text on pages, and ensure words are easy to read against the background. Graphic designers value breathing space greatly, and no web page should be flooded with a spectrum of colour, abrupt shifts in style, or difficult to read website copy.
The colours selected should reflect your brand’s look and feel – if you’re not sure how to define this exactly, it may be time to engage a branding specialist. Get your brand and its logo designed professionally today, rather than publish what you think is a decent logo and website that you may have to revisit and rebrand in a few years.
Mistakes With Text
8. Longer pages are not always better
Don’t cram in as much copy as humanly possible. Use content sparingly. If you use strong, compelling headlines, you can say much more than with copious amounts of text. This applies especially to homepages and landing pages. Less is more. Be succinct and keep the user engaged so they will use your product or service.
Your website copy needs to be original, engaging and given plenty of space to breathe on the page. A basic web page should include at least 250 words of keyword rich text, and it needs to reflect your brand’s voice. If you have a thousand things to say about your product, that’s great, but your customer probably doesn’t want to read it all on a web page overwhelmed with text.
9. Where’s your content?
Homepages and landing pages are good to get your name out there as a business. But if you want to grow and shape your audience and build yourself as an authority in your industry, blogs are important. We encourage you to write your own content, but there are times when using other people’s content is useful, such as guest posts for backlinking opportunities. We can help you with blogs, via our copywriting service.
10. Don’t stuff your copy with keywords
Google will reward you when your content is relevant and you follow its rules. Stuffing your copy full of keywords will only cost you the opportunity to rank high on SERPs. Use keywords only when and where appropriate, and use them in the right headings.
11. Don’t include unnatural links
Don’t open internal links in new tabs (unless they’re PDFs – see below). External links and banners that open in the same window take users away from your site and they may never return. For internal links, make sure they are all cross-linked and there’s a clear pathway back to previous content.
12. You’re giving people too many choices
Keep it simple. If you introduce too many options for readers of your website, they may fail to engage with you at all, because of a process called “paralysis by analysis” (overthinking).
13. You’re* grammar’s off
Typos, like in the above headline* and bad grammar damage the trust you’re trying to build with your clients and customers. It’s unprofessional when you don’t proofread what you put out to your audience. Keep your copy clean, grammatically correct and relevant.
14. You have zero lead magnets
Somewhere on your site you should be encouraging your potential customers to sign up to your email marketing campaigns. You do this through lead-gen magnets, such as a free PDF brochure users can download that’s useful to them. It might be a template or a checklist – something of added value for them to give you a bit more info about themselves.
Multimedia Mistakes
15. Don’t autoplay video
Be mindful that people can visit your site at all hours of the day. Don’t have embedded videos set to autoplay, because they may disrupt a sleeping household. Give users the option to play a video when they are ready. And keep videos short.
Autoplaying video footage runs the risk of interrupting the audience’s viewing experience, which can create annoyance with your brand. Ideally, you want to avoid annoying the viewer at all costs! Wherever there is even a slight chance of getting on the nerves of a potential customer, avoid it like the plague.
16. Don’t show automatic pop-ups too early
We’re not averse to pop-ups. They can be useful to show off a special offer or competition/giveaway, but temper your enthusiasm in how they’re displayed. A pop-up upon arrival can be a severe road block for the user who just wants to see what your site is all about. Perhaps you can trigger a pop-up when the user is leaving, or has scrolled a fair way down your page. Just remember to use pop-ups sparingly.
17. Ugh … PDF files that open in the same window
You want to keep people on your pages. Open PDFs in a new tab so users can navigate to it when they are ready. If the PDF loads on your existing page while they’re engaging with it, the user may feel less inclined to navigate back to your content.
18. Unnecessary animation
Flashing banners, animated GIFs, competing tickers, too many sliders. This is not the 90s. Tone it down. Your users have a limited time to take it all in, so get straight to the point and keep all the bells and whistles off your website. Animation is powerful when used once in a while, and only when entirely relevant.
Mistakes With Page Elements
19. Nice page, what do you want me to do now?
Use clear and concise calls to action. A Call to Action (CTA) is a marketing term for a button, link, or textual directive that inspires the reader to take action after hearing your reasons to take action. You need at least one on every web page as standard.
Consider the purpose of your website: Do you want a site visitor to make a purchase, sign-up for your newsletter, or contact you directly? Each of these three examples of a website’s purpose should have a clear CTA to help the viewer fulfil them. We recommend having one CTA per page – and it should be big, bold and obvious.
20. Where are you again? I can’t find your details
If your contact information is tricky to find, you will lose your audience and potential customers. Make it easy for users to contact you. Place plenty of signposts for people to reach you. Include your address, telephone number and email address, as well as any social media links. Include these details on your About page and your homepage.
21. Are you still there? Update your contact information
It’s embarrassing if users get the wrong number when they try to contact you. Your details need to be up-to-date, so check everything is working and accurate before you post your contact details to your website. If details change, make sure you update your site too.
22. Don’t leave me hanging … or I won’t come back
E-commerce sites that don’t tell you which countries they ship to until you’ve already gone halfway through the shopping cart are a pain and result in a poor customer experience. Similarly, show all your payment methods upfront to avoid cart abandonment.
Back-End Mistakes
23. Think of the children! And our devices
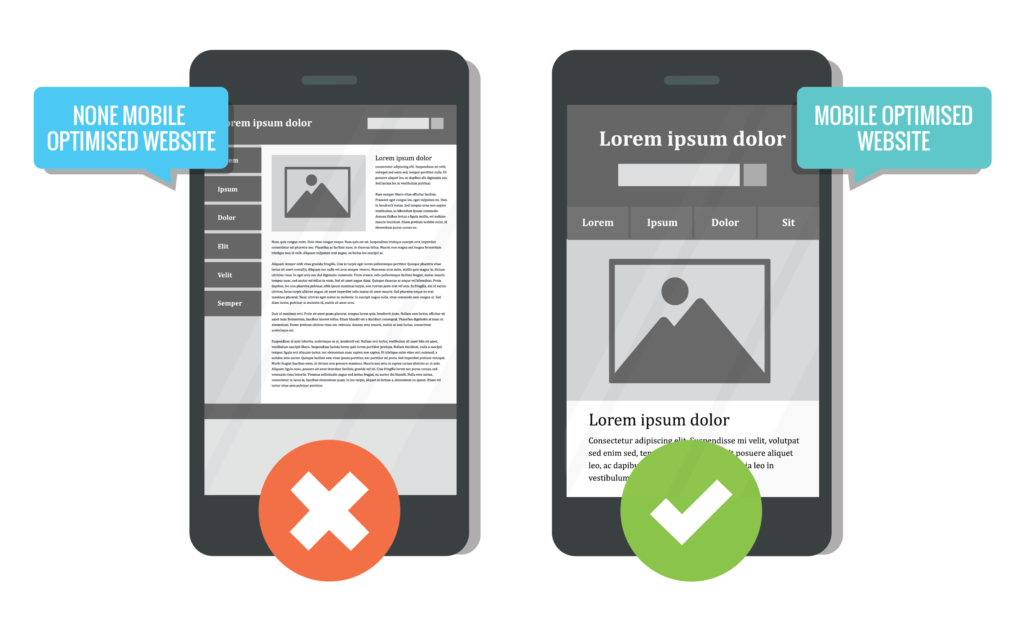
In our work, we get great insight into a huge variety of viewer statistics for a range of different company websites. One common thing with them all is that many people choose to view websites on mobile phones or tablets. For many websites, anywhere between 50% and 75% of website visitors are viewed on mobile devices.
Being responsive simply means looking good and acting functionally on mobile phones, tablets and desktop monitors. Most website builders should offer a responsive template as standard, but if you’re working with an older site or building from scratch – you need to check everything is built to be viewed on the move.
According to research into website usability, a massive 93% of people have fled a website because it didn’t display properly on their device. With smartphones essentially being an extension of ourselves these days, it’s vital your site is optimised for any screen, anywhere.

24. Your site takes FOREVER to load
Slow load times are the death knell for a business website. Optimise page load times to less than 3 seconds to keep visitors engaged.
25. Your SEO is a bit … off
Weak Search Engine Optimisation (SEO) will hurt your website’s chances of ranking high on Google. Lay good SEO foundations – use keywords you can realistically be competitive with, and aim to have your site optimised at launch and ready for the crawlers.
Old school SEO used to be a mishmash of crowbarred keywords, thin content, and oodles of haphazard backlinks (whether credible or not). Anyone making those web design mistakes today can get penalised and lose serious site authority.
Search engine algorithms have evolved to be a lot more intuitive. They value sites with much more weight to them. Search optimisation is more than a simple, one-off exercise. It requires multiple strategies, tactics, and an ongoing commitment to climb that rankings “mountain”. However, during the building stages of a website, there are several steps to creating a site viewed favourably by Google. If your website is already built and live, some SEO maintenance is probably required.
Good SEO is a bit like building a house: the foundations matter.
When creating a website, key SEO considerations include:
- Create pages that target the keywords you wish to rank for
- Use search-friendly URL structures
GOOD: www.oddballmarketing.com/blog/common-website-issues/
NOT GOOD: www.oddballmarketing.com/2020/06/18/post-2918556
- Use unique metadata on each page (behind-the-scenes content that talks to search engines and customers directly)
- Submit XML sitemap to Google Search Console
- Create a blog to allow for regular content updates (if you can commit the time and knowledge)
26. Your quality control needs work
Test and check a web page for errors – preferably before launch. It’s important to have a good system of checks and balances in place. If you have a dedicated web developer, this can keep you ahead of any nasty surprises to do with hosting or outages.
27. You’re not even funny
Generic 404 pages are the worst. You shouldn’t have them in the first place, because you did all the prep work, right? But it’s important to show you have a bit of style and a good sense of humour when it comes to error messages on your site. Have fun with your FAQs too.
28. How do I find what I’m looking for on your site?
Poor search functionality will see customers leave in droves, especially if they can find similar products or services on your competitors’ sites. If you are an e-commerce site with lots of products for sale, have a good internal search option so customers can find the exact products they’re looking for quickly.
29. Where’s the legal stuff?
No privacy policy or copyright notice in your footer? Hmmmm. That’s not very professional, is it? And it’s likely going to land you in legal hot water. Do the necessary legal work to protect your firm and inform the customer exactly what your business and website is about.
30. You paid no attention to the engine room
Don’t ignore metadata. Similarly, missing H1 tags will see you penalised by Google when the crawlers come crawling. Every bit of HTML and other code on your pages are signposts for the crawlers to pass through your site quickly and easily and come away with a good experience. They reward you by bumping you up the SERPs.
31. You’re not a site for everyone
People with disabilities use the internet too. Make your website readable and useable for the over 4.4 million people who live with some form of disability in Australia. As the Centre For Accessibility says, it’s not a feature, it’s a social movement. That’s 1 in 5 people. 17.8% of females and 17.6% of males in Australia have a disability. Accessibility options – get on them.
32. How can I ever trust you?
How can you expect customers to give their important information if your website is not even secure? Many won’t even entertain a website without the https:// protocol. Sort out your website security options and do regular backups if you are storing client data.
Mistakes With Your Messaging
33. We have no idea what you do
Unclear brand messaging is a common issue. What is the purpose of your business? If you can’t explain it in a simple couple of sentences at the top of your website, don’t expect users to scroll down your homepage to try and figure it out. Offer clear messaging to the right audience.
Scattered, unclear messaging that jumps around in tone and style on different pages is off-putting for your customer’s experience. It also negatively impacts trust and often fails to drive the user to commit or buy as they’re unengaged, or have lost interest. Obviously, you don’t want that to happen!
Your brand messaging can include (but is not limited to):
- The slogan of your brand to accompany its logo
- The tone of voice used across your entire website
- Your choice of words on your homepage
- The story of your company on your About page
- The way you reply to new leads through your website
- Your online contact form language and complexity
- Order order confirmation page that appears for customers
- The frequency of posts, articles or emails you publish
And that’s just the start of where your website messaging lives and breeds. The language you choose to use and the images you select to represent your business give it a personality, even if you’re not fully aware of it.
As a business owner, manager or marketer, you have total control over most of your messaging – but are you actively using it? The answer may be as simple as reviewing your existing content with a marketing agency and seeing what pages need improvement.
34. Your target audience is EVERYONE
You can’t please everybody and not everyone who lands on your page is going to be converted. Copy should be aimed at a specific market: your ideal customer. Speak to that person. Do it well, and you’ll see enough people will engage with your business.
35. It’s all Marcia, Marcia, Marcia!
No one likes a braggart. Or a bore. Don’t exclusively focus on your products or services. Focus first on the problems facing your customers. Highlight them. Show them you understand. Don’t ignore the buyer’s journey. Explain how your products or services solve their problems. It’s not about you. Make it all about them.
Our biggest tip in this area is to design a website that speaks TO your customers and their world, rather than simply talking about yourself for 10 pages. Use brand messaging that shows an interest in solving their problems, be approachable and show expertise in your field (add value for your customer rather than giving everything away).
If you missed our Marketing Game Plan template, it’s the perfect accompaniment. It will allow you to simultaneously take action and map out your multi-channel marketing strategy for each stage of the buyer’s journey … and therefore supersize your customer engagement!
36. Your content doesn’t speak to me
Make sure you’re not missing opportunities for personalised content. If you’re a Central Coast business, market to your Coastie audience. Make it personal by engaging the customer with unique content that speaks directly to them and their situation. The deeper you can connect with your audience, the greater your chance of leads and sales.
37. You haven’t answered my question
Not answering visitor questions is the quickest way to send your potential customers away with a bad experience. Use a FAQ section to address some of the key questions you as a business face on a daily basis. The more thorough you can be here, the more likely you will convert a user into a customer because they will feel fully informed about you.
38. I hear what you’re saying, but what do others think?
Customers want social proof and trust signals. This comes from reviews, testimonials and examples of what you sell or do. You need these elements on your website to build trust with your clients. If your audience sees how you have solved problems for others in similar situations to them, they are more likely to engage with your brand.
39. Your site looks pretty! Okay, bye!
If you focus too much on attracting traffic to your website with amazing design instead of securing conversions, your return on investment won’t be too good. Make connections, but look to build strong leads and sales. Your website is your virtual shopfront. Make it inviting, but browsers don’t convert to dollars in your pocket. Give them plenty of reasons – and opportunities – to buy your products or services.
40. Your customers can’t connect with you
Think about social integration. You want to try and make your website interactive and engaging, as well as meeting your customers on their terms. This means having a social presence on a variety of social media platforms, such as LinkedIn, Facebook, Instagram, Twitter and Pinterest, among others. These platforms should have a presence on your website so you can cross-promote between them and keep your customers engaged.
Performance Mistakes
41. Do you even track?
With no analytics to measure performance, how do you even know if your new website is worth it for your business? What is your return on investment? You can install and measure performance using Google Analytics.
Top reasons to use Google Analytics:
- It’s 100% free
- Discover how people find your website
- See what people do on your website
- Find out what the most popular pages on your website are
- Track the effectiveness of your marketing efforts (and see what happens when you do something different)
There’s both a science and an art involved in analysing the data and using it to stay ahead of your competitors. Read up on it, or call in the experts to do the work for you.
42. You’re leaving? Not so fast …
Your website isn’t a “one and done”. A neglected website gets old really fast. Search engines are constantly tweaking their algorithms and if you have no plan in place for ongoing website optimisation, any early gains you’ve made can be lost over time.
With all these mistakes to avoid as a business owner, attempting to design your own website may not be the most effective use of your time.
Consider employing the services of a professional web designer. A good web designer will help ensure your website generates leads for your business, by providing a lovely, stress-free user experience for your audience. And more importantly, they will help you to avoid all the costly website design mistakes we’ve explored!
Are you guilty of any of these easily avoidable website mistakes? Have you considered your website may be losing you business? Let’s fix this.
Get in touch with our team for an obligation-free discovery session, which allows us to explore how we can best help you and your business.